上篇說的是環境的安裝,這篇來補充建置專案還需安裝的指令以及建立一份空白的專案。
一、安裝Expo CLI 命令列工具
在終端機輸入npm install -g expo-cli,若是使用mac電腦則輸入sudo npm install -g expo-cli命令來安裝expo-cli。
Expo CLI 命令列工具是目前 React Native 官方網站中,推薦入門開發者使用的方式,已內建許多常用的模組與套件。
二、在手機安裝Expo
打開手機的應用程式商店尋找名為Expo的應用程式並安裝,此應用程式的作用下面會說到。
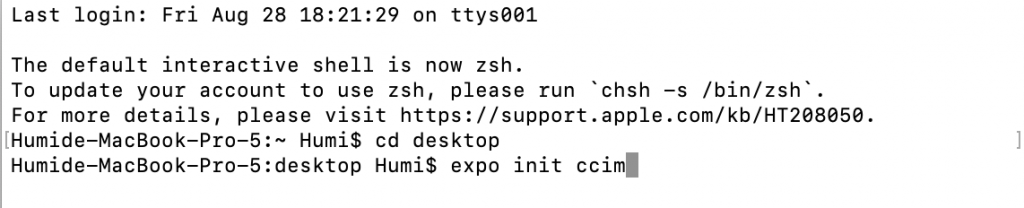
Step1: 打開終端機並輸入cd desktop進到桌面,之後輸入expo init (專案名稱),然後按下enter
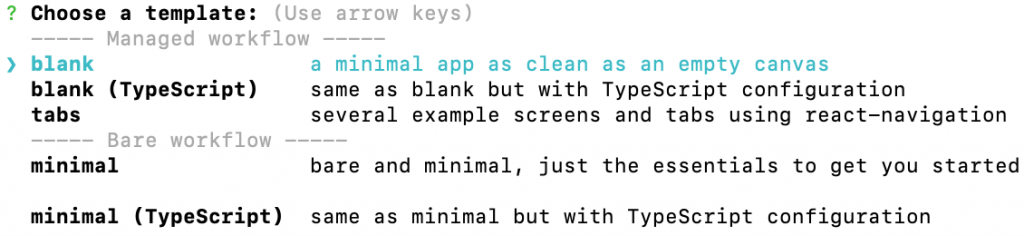
Step2: 終端機會問你要建立哪種專案,直接按下enter選擇blank空白範本,然後等待安裝完畢,然後你就會在桌面上看到專案的資料夾了。
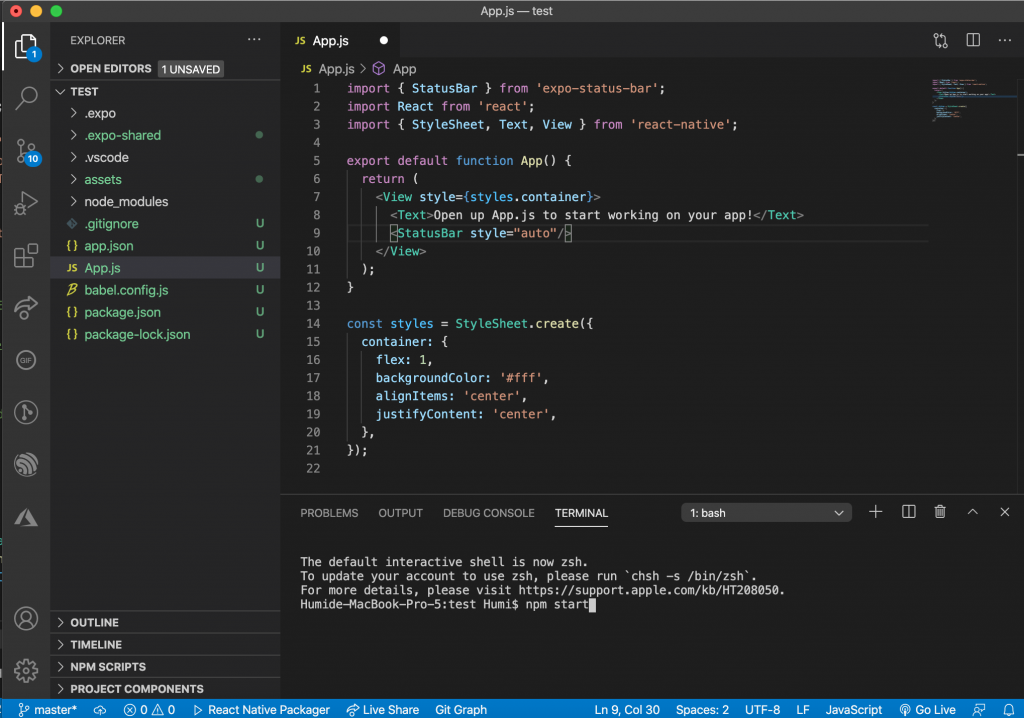
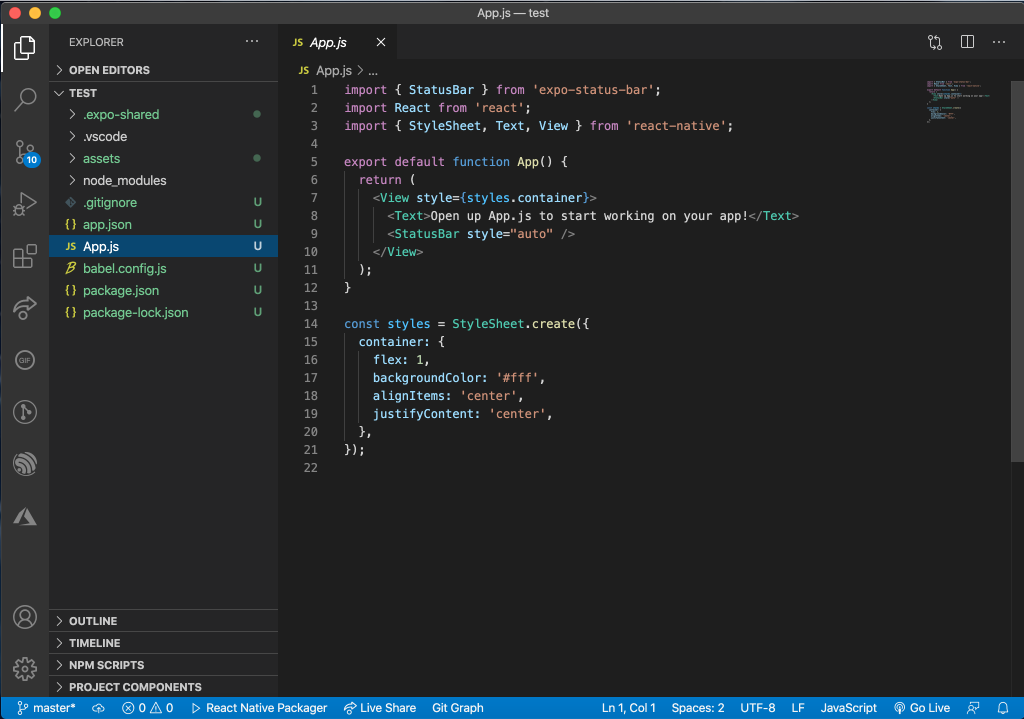
Step3: 將專案用Vscode打開並且點開App.js這個檔案。
*小提醒:App.js為專案的預設啟動檔不可以隨便改名喔~
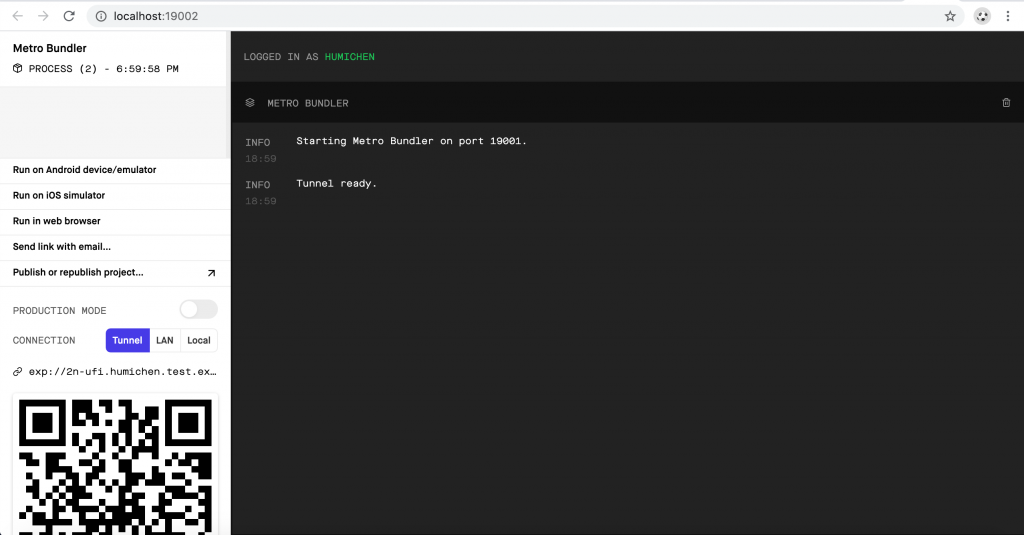
Step4: 按下control+`(1左邊那個按鈕)呼叫Vscode的終端機並輸入npm start,然後會跳出一個網頁。